보안개구리
[A-1 Injection]iFrame Injection 본문
먼저 iFrame라는 것은 HTML 요소로 문서 내에 다른 문서를 포함시켜주는 기능을 한다.
기본적인 구조는 <iframe src="삽입할 페이지 주소" width="너비" height="높이"></iframe>이다.
[Low Level]
먼저 페이지 소스를 살펴보겠다.

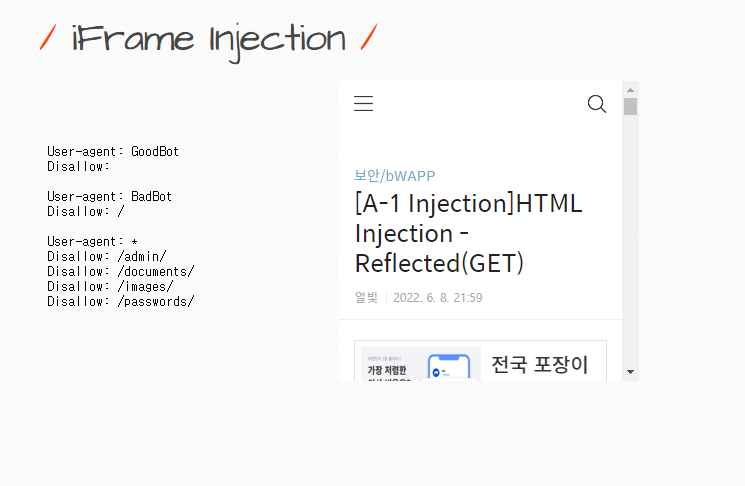
페이지 소스를 보면 iframe 태그를 통해 robots.txt를 삽입시켜 페이지에 노출되도록 한 것을 알 수 있다.
URL을 살펴보면 ParamUrl, ParamWidth, ParamHeight라는 3개의 변수를 통해 각각 주소, 너비, 높이를 입력받는다는 것과, 해당 변수들이 노출된 것을 보아 GET 방식으로 통신한다는 것을 확인할 수 있다.
ParamUrl값을 내 블로그 글 중 하나인 https://facelight.tistory.com/61로 바꿔서 입력한 후 크기를 250에서 500으로 바꿔보겠다.

그러면 우리가 원하던 내용으로 제대로 삽입된 것을 확인할 수 있다.
위 방식처럼 직접 ParamUrl값을 바꿀 수도 있고 아니면 새로운 iframe 태그를 삽입할 수도 있다.
아까 페이지 소스에서 본 것처럼 http://192.162.200.130/bWAPP/iframei.php?ParamUrl=robots.txt&ParamWidth=250&ParamHeight=250라고 입력을 하면 <iframe frameborder="0" src="robots.txt" height="250" width="250"></iframe> 형식으로 입력을 받는 건데 이걸 이용해서 iframe 태그를 집접 삽입해보겠다.
ParamUrl=robots.txt&ParamWidth=250&ParamHeight=250 이후에 </iframe>를 입력하여 강제적으로 iframe 태그를 닫아버리고 새로운 iframe 태그를 만들어보겠다.
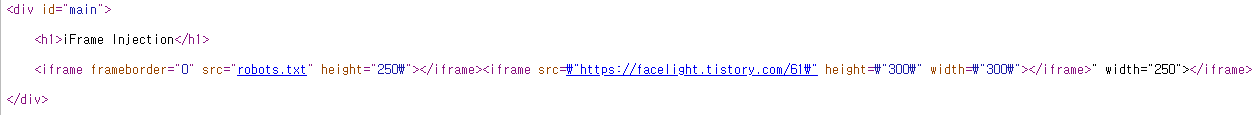
http://192.162.200.130/bWAPP/iframei.php?ParamUrl=robots.txt&ParamWidth=250&ParamHeight=250"></iframe><iframe src="https://facelight.tistory.com/61" height="300" width="300">
첫 번째 방법이 ParamUrl 값에 들어가는 robots.txt를 내 블로그 주소로 바꿨다면 이번에는 기존 iframe을 두고 새로운 iframe을 만든 방식이다.

정상적으로 삽입된 것을 확인할 수 있다.
[Medium Level]
Low Level과 동일하게 실습해봤더니 이번에는 화면에 변화가 없다는 것을 확인하였다.
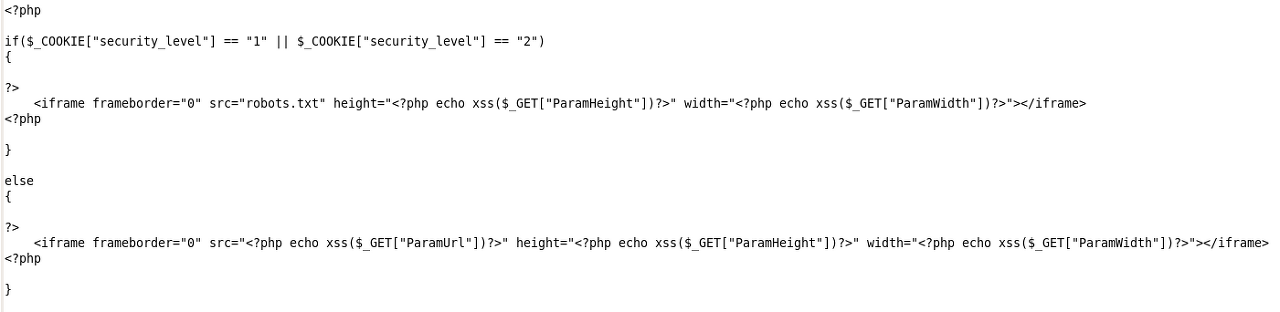
iframi.php 코드를 살펴보겠다.


먼저 첫 번째 사진의 코드의 경우는 그동안 실습에서 봤던 것처럼 Low Level에는 아무런 검증이 없다.
하지만 Medium Level의 경우 xss_check_4를 Hight Level의 경우 xss_check_3을 사용하며 두 난이도는 <iframe frameborder="0" src="robots.txt" height="<?php echo xss($_GET["ParamHeight"])?>" width="<?php echo xss($_GET["ParamWidth"])?>"></iframe>를 사용한다는 것을 알 수 있다.
즉 난이도가 Medium이나 High일 경우 반드시 robots.txt를 내포하게 하며 이때 크기는 입력된 값을 받는다라는 것이다.
그래서 URL 창에 ParamUrl 값을 바꿀 수는 없고 뒤에 크기만 바꿀 수 있다.(Medium Level 실습 시 ParamUrl 값은 바꿀 수 없으나 Width와 Height 값을 바꿀 수 있다..)
Low Level 실습을 하였을 때 ParamUrl 값을 바꾸는 방법과 새로운 iframe 태그를 추가하는 방법 두 가지를 사용했었는데 이번 Medium Level 실습 시 사용할 방법은 후자이다.

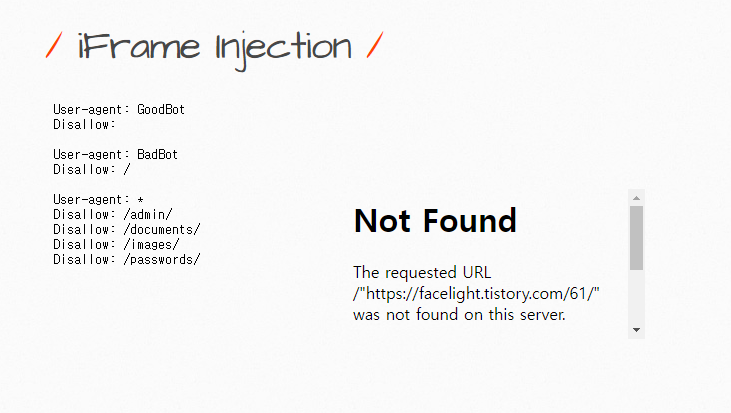
분명히 Low Level과 같은 방식으로 실습하였는데 이번에는 블로그가 보이지 않고 Not Found라고 뜨는 것을 알 수 있다.
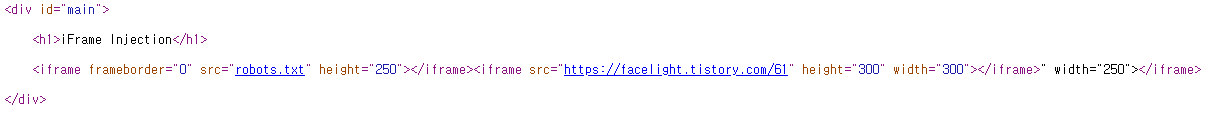
필자가 입력한 값이 어떻데 들어갔는지 확인하기 위해 페이지 소스를 살펴보겠다.


위 사진은 같은 iframe 태그를 삽입했을 때 Low Level 기준이고 아래 사진이 Medium Level 기준이다.
전반적으로 태그는 잘 삽입됐으나 특정 부분들에 '\'이 삽임 된 것을 확인할 수 있는데 그 이유는 Medium Level의 경우 위에서 언급한 것처럼 xss_check_4에 잇는 addslashes 함수 때문이다.
이 함수는 ', ", \ 같은 특수문자들 앞에 전부 \ 를 추가해주는 함수인데 robots.txt 이후 height 값부터는 우리가 입력한 것이라고 인식하여 그 뒤에 나오는 쿼터들 앞에 전부 \가 추가되어있다.
사실 해당 부분은 test.html을 적을 때 "test.html"이 아닌 test.html 이라고만 적어도 해결되는 문제이다.
[High Level]
xss_check_3이 적용되어있으며 기존 실습들처럼 아직 해결방법을 찾지 못했다.
'웹 진단 > bWAPP 실습' 카테고리의 다른 글
| [A-1 Injection]Mail Header Injection (SMTP) - 풀이중 (0) | 2024.06.14 |
|---|---|
| [A-1 Injection]LDAP Connection Settings - 풀이중 (0) | 2024.06.14 |
| [A-1 Injection]HTML Injection - Stored (Blog) (0) | 2024.06.14 |
| [A-1 Injection]HTML Injection - Reflected (URL) (0) | 2024.06.14 |
| [A-1 Injection]HTML Injection - Reflected(POST) (0) | 2024.06.14 |

